Das Hinzufügen des eleganten Scroll-Effekts „Winning Spin“ kann eine großartige Möglichkeit sein, einem Angebot die Aufmerksamkeit zu schenken, die es verdient.
Archiv
Bleiben Sie immer informiert, erhalten Sie unsere Aktionen per Newsletter.
Hier anmelden
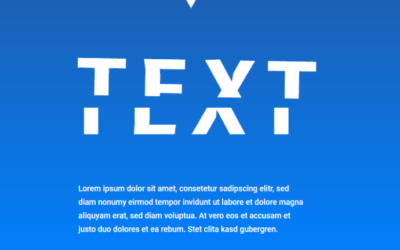
Design: Text zerschneiden Animation (Scroll-Effekt #10)
Es wird hierbei eine Animation erzeugt, die einen Text in zwei Hälften zerschneidet.
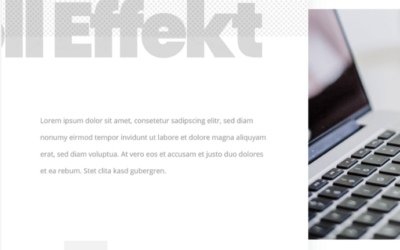
Design: flüssig animierte Bewegungseffekte (Scroll-Effekt #09)
Mithilfe eines animierten Bewegungseffekt ist es möglich eine flüssige Animation beim Scrollen darzustellen.
Design: Bildlaufeffekt in einem Bereich (Scroll-Effekt #08)
Mit Scroll-Effekten geben Sie dem Design Ihrer Website eine völlig neue Dimension. Der unten dargestellte Effekt verläuft von rechts nach links. Die Überschrift bewegt sich so horizontal in einem vordefinierten Bereich beim nach unten und oben Scrollen. Dies führt zu...
Design: Überlappung von Elementen (Scroll-Effekt #07)
Die Verwendung von Überlappungen in einem Website Design hat in den letzten Jahren an Popularität gewonnen. Dieser Effekt verleiht dem Design ein abstrakteres Erscheinungsbild und wird durch eine schöne Bildüberlagerung auf der Website dargestellt.Hinweis: Bitte...
Design: Text Hintergrund Animation (Scroll-Effekt #06)
Bei diesen Effekten ändern sich die Farben von Texten sobald Websitebesucher nach unten oder oben scrollen. So können Sie Ihre Texte farbenfroh und mit bewegten Texturen darstellen. Zur Veranschaulichung haben wir Ihnen 6 Beispiele für diese Effekte...
Design: Animierte Ebenen (Scroll-Effekt #05)
Ein Effekt, die beim Scrollen nach unten aus einem vorhandenen Bild zwei weitere Bilder erscheinen lässt. Beim nach oben Scrollen verschwinden die zwei Bilder wieder. Eine schöne Art Bilder für Ihre Websitebesucher darzustellen.
Design: Puzzle Animation (Scroll-Effekt #04)
Lassen Sie die Bilder auf Ihrer Website beim Scrollen bewegen. Viele Bilder tauschen ihre Position mit einem anderen während der Websitebesucher auf der Seite nach unten und oben scrollt.
Design: Animierte Timeline (Scroll-Effekt #03)
Stellen Sie Ihre Firmengeschichte mit einem bewegten Punkt optisch ansprechend dar. Bei diesem Scroll-Effekt wandert der Punkt beim Scrollen mit und befindet sich immer in der Mitte des Bildschirmes des Websitebesuchers.
Nehmen Sie mit uns kontakt auf!
Nehmen Sie mit uns kontakt auf!